NestJS 설치 및 시작하기

NestJS를 설치하고 기본 구조를 살펴보며 NestJS를 사용해서 프로젝트를 시작해봅시다.
시작하기 전에
NestJS를 설치하기 위해서는 Node.js와 npm이 설치되어 있어야 합니다. 만약 설치되어 있지 않다면 Node.js 공식 홈페이지에서 Node.js를 설치해주세요.
(Node.js를 설치하면 npm도 함께 설치됩니다.)
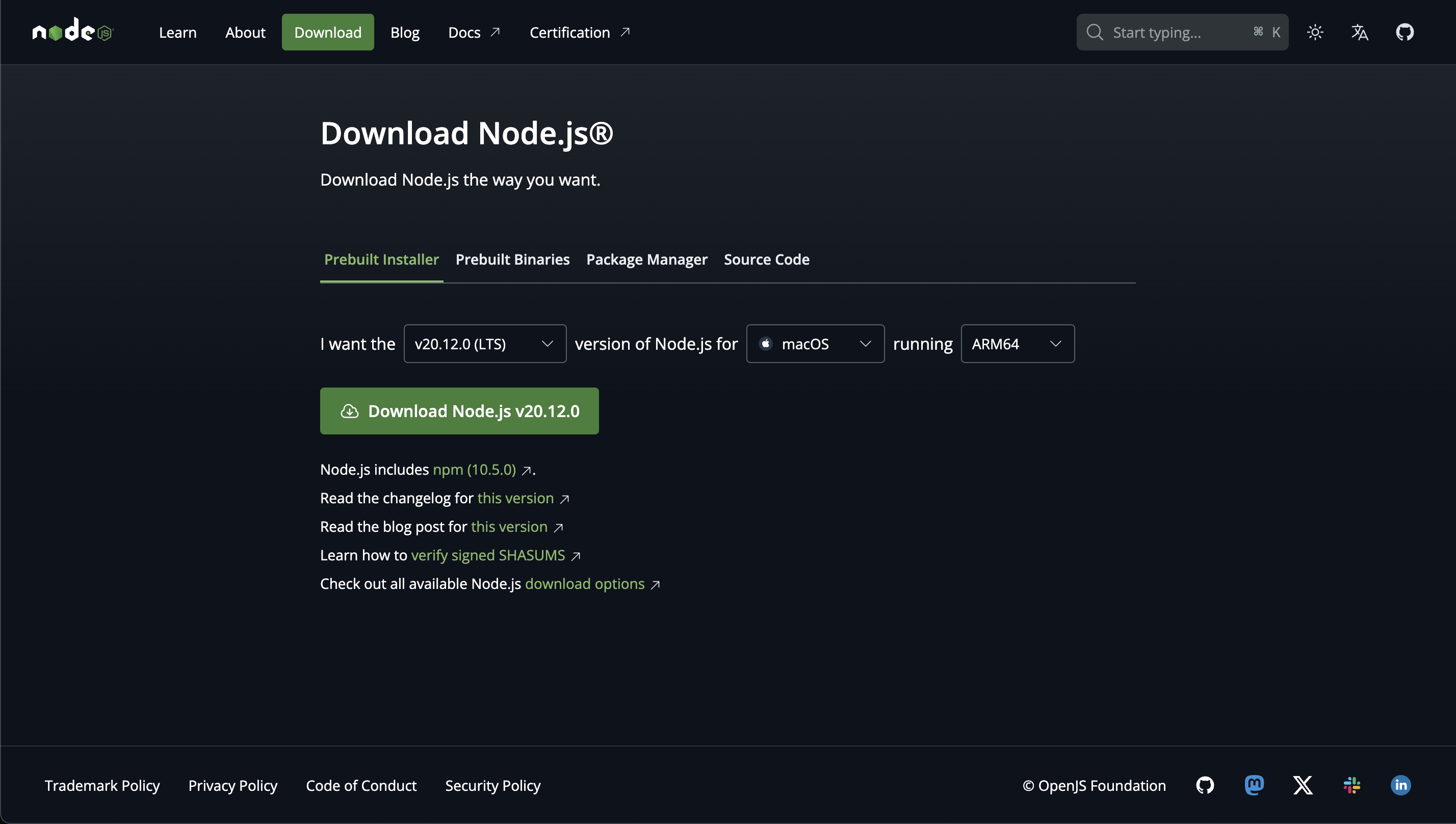
Node.js 공식 다운로드 페이지에 들어가면 아래와 같은 화면이 보이게 됩니다.

LTS 버전과 Current 버전이 있는데, LTS 버전은 장기 지원되는 안정적인 버전이고 Current 버전은 최신 기능이 추가된 버전입니다.
Current 버전에서는 예상치 못한 에러가 발생할 수 있으므로 보통은 LTS 버전을 권장합니다.
그 다음으로 본인이 사용중인 컴퓨터 환경을 선택하고 다운로드 해주시면 됩니다!
참고로 필자는 ARM 아키텍처를 사용한 애플 실리콘이 탑재된 macOS를 사용하고 있어 위 화면처럼 선택했습니다.
설치가 완료되었다면 터미널을 열어 아래 명령어를 입력해 Node.js와 npm이 정상적으로 설치되었는지 확인해봅시다.
# file: "terminal"
node -v

# file: "terminal"
npm -v

명령어를 입력했을 때 Node.js와 npm의 버전이 출력된다면 정상적으로 설치가 완료된 것입니다.
그럼 이제 NestJS를 설치하러 가봅시다!
NestJS 설치하기
NestJS 공식 문서를 참고하여 해당 포스트를 작성하니 공식 문서를 함께 참고하시면서 따라와주세요. 😊
먼저 NestJS를 설치할 디렉토리를 생성하고 해당 디렉토리로 이동합니다.
저는 간단하게 nest-project라는 이름으로 디렉토리를 생성해봤습니다.

그리고 해당 디렉토리 위치에서 아래 명령어를 입력해 NestJS CLI1를 설치합니다.
# file: "NestJS CLI 설치"
npm i -g @nestjs/cli
여기서
-g옵션은 글로벌 설치를 의미합니다. 글로벌 설치를 하게 되면 어디서든 해당 패키지를 사용할 수 있습니다.
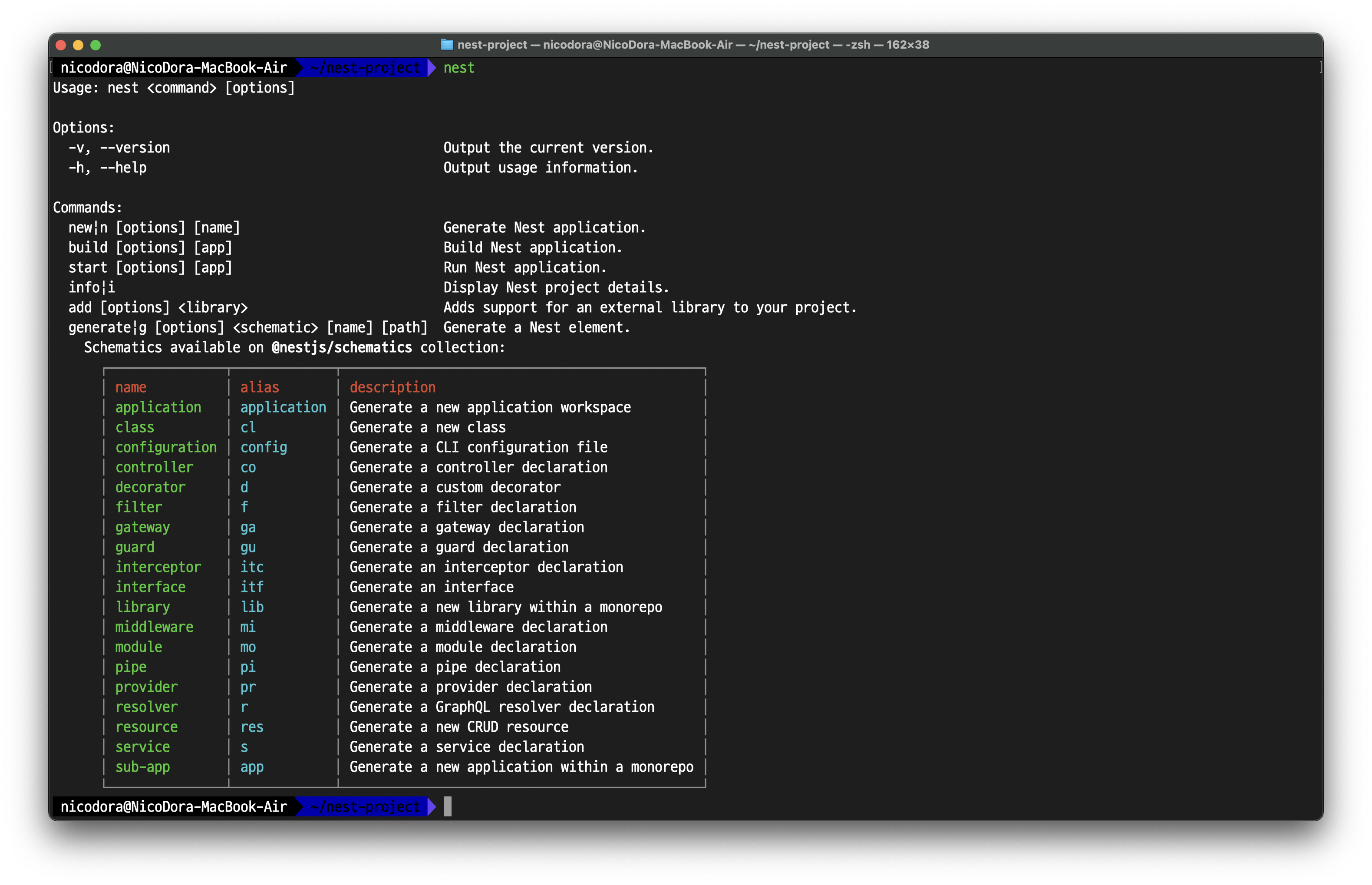
NestJS CLI를 설치하고 nest명령어를 입력하면 아래와 같이 사용할 수 있는 명령어들이 출력됩니다.

이제 nest new {project-name} 명령어를 통해 새로운 NestJS 프로젝트를 생성해봅시다.
필자는 blog-nest라는 이름으로 프로젝트를 생성해보겠습니다.

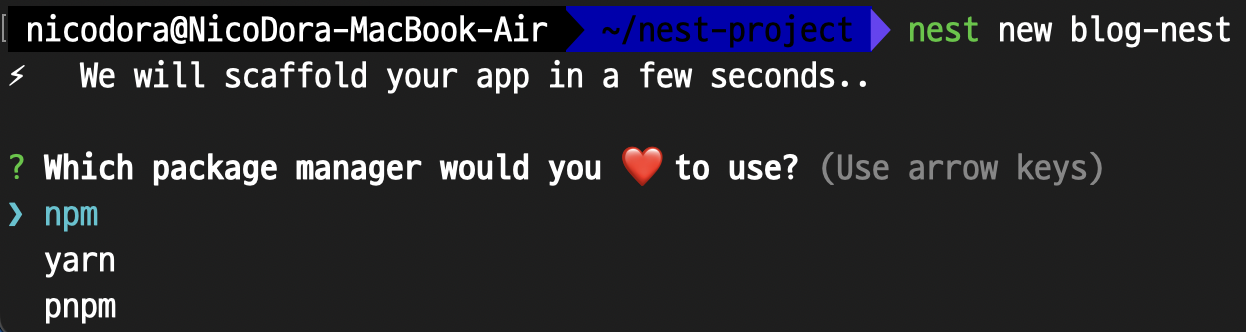
패키지 매니저를 선택하라는 메시지가 나오는데 필자는 npm을 선택했습니다.
(화살표 키를 이용해 선택하고 엔터키를 누르면 됩니다.)

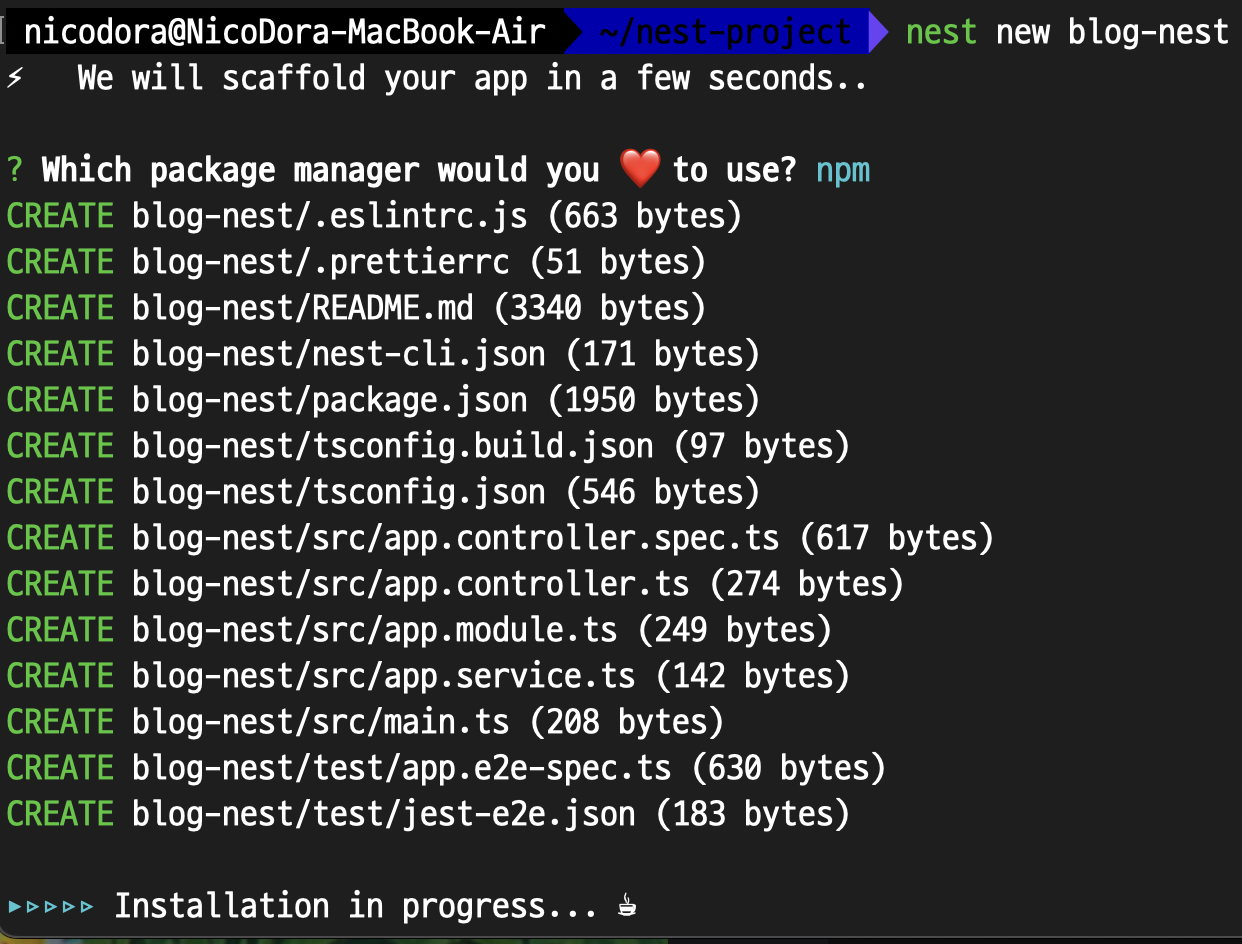
프로젝트 생성중인 모습
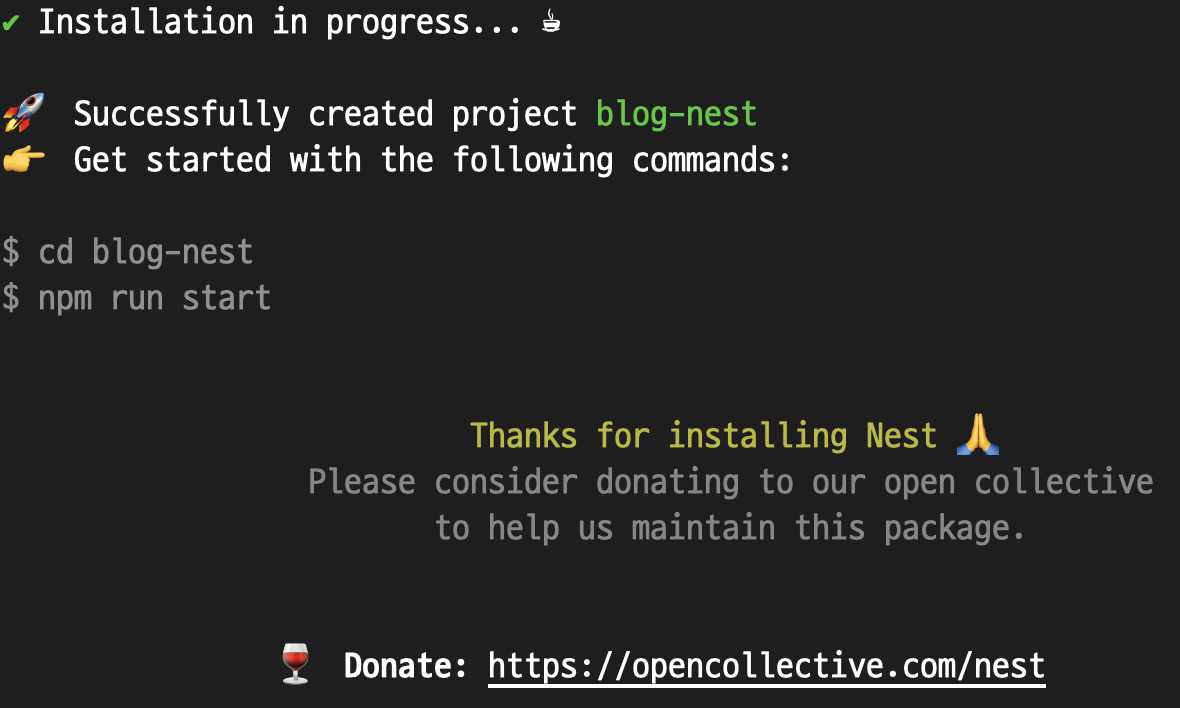
프로젝트 생성이 완료되면 아래와 같이 성공적으로 프로젝트가 생성되었다고 메세지가 출력되네요!

이제 code . 명령어를 통해 해당 프로젝트 디렉토리를 VSCode에서 열어 구조를 살펴보러 가봅시다.
NestJS 기본 프로젝트 구조 살펴보기

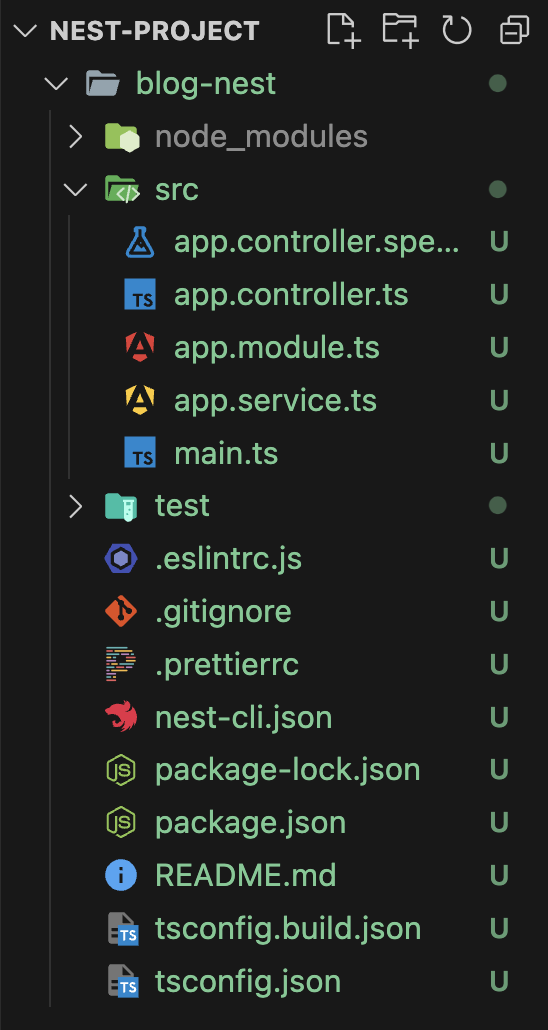
VSCode에서 자세히 살펴보면 위 사진처럼 blog-nest라는 프로젝트 디렉토리가 생성되었고, 그 안에 노드 모듈과 src/ 디렉토리 안에 NestJS의 핵심 파일이 생성된 것을 확인할 수 있습니다.
nest-project
└─ blog-nest
├─ src
│ ├─ app.controller.spec.ts
│ ├─ app.controller.ts
│ ├─ app.module.ts
│ ├─ app.service.ts
│ └─ main.ts
├─ test
│ ├─ app.e2e-spec.ts
│ └─ jest-e2e.json
├─ .eslintrc.js
├─ .prettierrc
├─ README.md
├─ nest-cli.json
├─ package-lock.json
├─ package.json
├─ tsconfig.build.json
└─ tsconfig.json
project tree
핵심 파일들의 간략한 개요:
| 파일명 | 설명 |
|---|---|
app.controller.ts | 컨트롤러 파일로, 클라이언트의 요청을 받아 처리하는 역할을 합니다. |
app.controller.spec.ts | 컨트롤러의 테스트 코드를 작성하는 파일입니다. |
app.module.ts | 애플리케이션의 루트 모듈입니다. |
app.service.ts | 서비스 파일로, 비즈니스 로직을 처리하는 역할을 합니다. |
main.ts | Nest 애플리케이션 인스턴스를 생성하기 위해 핵심 함수 NestFactory를 사용하는 애플리케이션의 엔트리 파일입니다. |
NestJS로 프로젝트를 진행하기 위해선 반드시 Controller, Service, Module을 이해하고 있어야 합니다…!
지금 모두 설명하기에는 무리가 있으니 이에 대한 자세한 내용은 다음 포스트에서 다루도록 하겠습니다.
프로젝트 실행하기
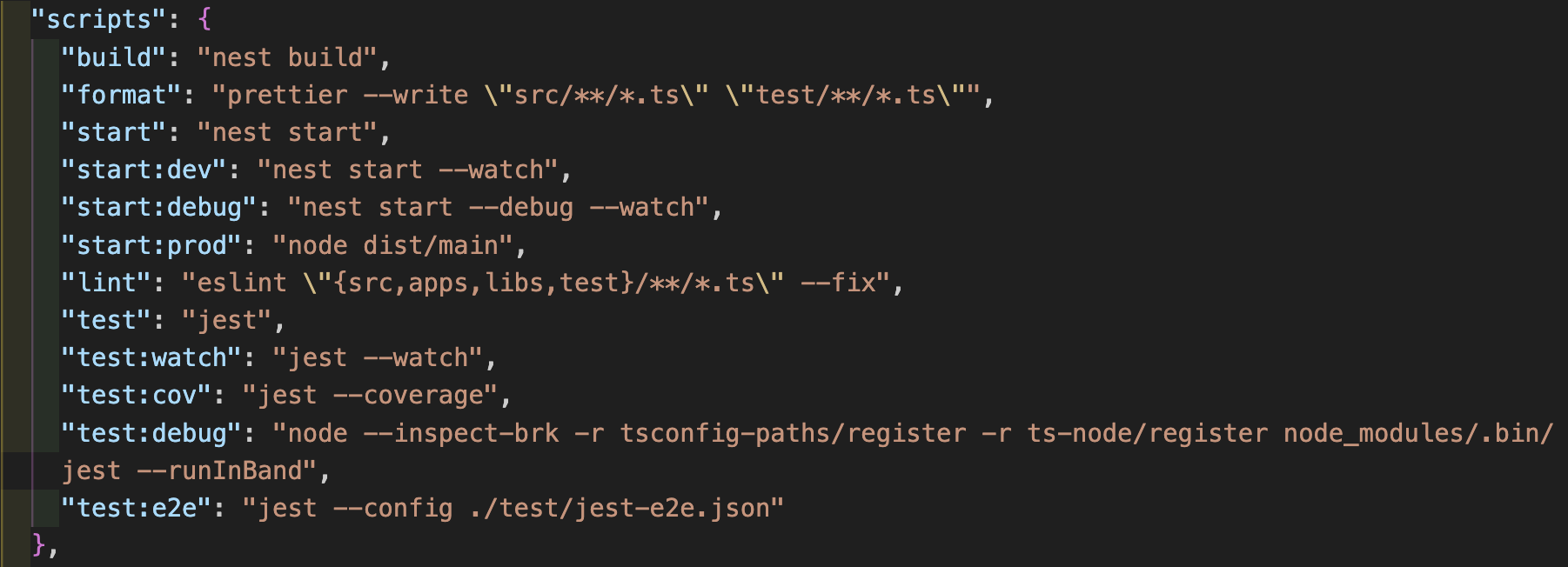
이제 프로젝트를 실행해 볼텐데, package.json 파일을 열어봅시다.

scripts 부분을 보면 다양한 명령어들이 적혀있는데, npm run과 함께 해당 명령어를 입력하면 옵션에 따라 다르게 서버를 실행할 수 있습니다.
일단은 npm run start:dev 명령어를 입력해 개발 서버를 실행해봅시다.
dev 옵션으로 서버를 실행하면 파일이 변경될 때마다 자동으로 서버가 재시작됩니다.
개발중에는 위 명령어를 사용하여 서버를 실행하는 것을 추천합니다.
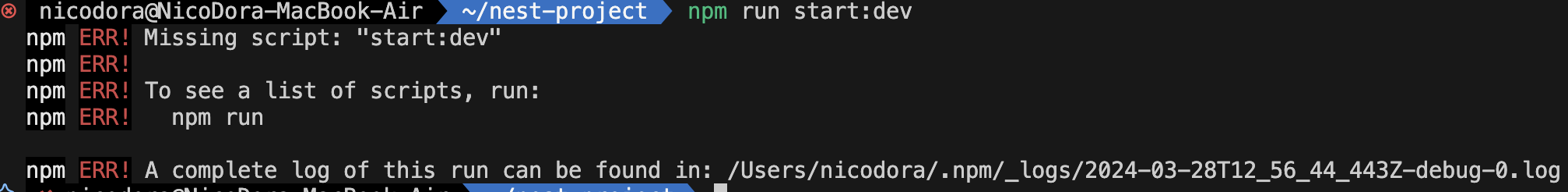
혹시나 아래와 같은 에러가 발생한다면 cd {프로젝트 이름} 명령어를 통해 프로젝트 디렉토리 안으로 이동 한 후 명령어를 입력해주세요!

npm ERR! Missing script: "start:dev"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in: /Users/nicodora/.npm/_logs/2024-03-28T12_55_04_707Z-debug-0.log
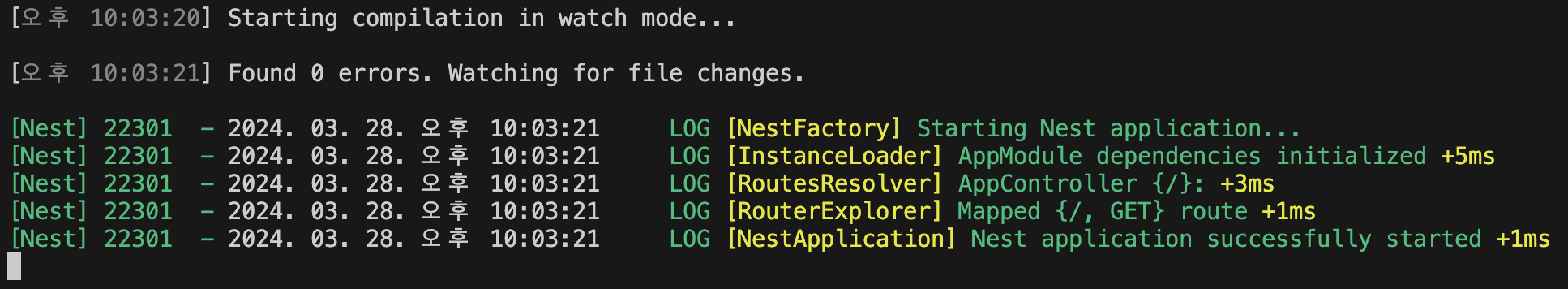
서버를 성공적으로 실행했다면 아래와 같이 서버가 정상적으로 실행되었다는 메세지가 출력됩니다.

브라우저에서 http://localhost:3000 혹은 http://127.0.0.1:3000으로 접속하면 아래와 같이 Hello World!라는 메세지가 출력되는 것을 확인할 수 있습니다.

마치며
오늘은 NestJS를 설치하고 기본 구조를 살펴보며 Hello World!서버를 실행시켜봤습니다.
NestJS를 설치하고 단 한 줄의 코드를 작성하지 않았음에도 간단하게 서버를 구동할 수 있었습니다. 👍
(역시 킹갓 NestJS 😎)
다음 포스트에서는 NestJS의 핵심인 Controller, Service, Module에 대해 자세히 알아보고 직접 코드를 작성해보는 시간을 갖도록 하겠습니다.
그럼 다음 포스트에서 뵙겠습니다! 뾰로롱~

CLI(Command Line Interface)는 명령어를 통해 프로그램을 제어하는 인터페이스를 의미합니다. NestJS CLI는 NestJS 프로젝트를 생성하고 관리하는 명령어를 제공합니다. ↩
